はじめに
CSSで簡単なアニメーションを作成する方法をボタンのアニメーションを作りながら解説します。
特に今回紹介するtransitionを用いたプロパティは比較的簡単に作成することができて、サイトの出来栄えをリッチに出来る方法の一つですので、雰囲気を掴んで使いこなしてみてください!
CSSでアニメーションをつくる方法
- transitionプロパティを使用する → 比較的簡易なアニメーション
- animationプロパティ(@keyframes)を → 複雑なアニメーション
※animationプロパティは一見複雑に見えますがtransitionプロパティを使ったアニメーションが分かると、理解がかなりスムーズになると思います。今回はtransitionプロパティを用いたアニメーションの解説を行います。
transitionの例
animation(@keyframse)の例
STEP1 シンプルなボタンをつくる
今回のデモで使用するファイルはこちらに格納してありますので、必要に応じてダウンロードして下さい。
まずは次の画像のようなシンプルなボタンを作ってみます。
- paddingは上下に10px、左右に30px
- borderは1pxで色は#333
- font-sizeは1.2em

STEP2 擬似要素で背景色を追加する
次に擬似要素(:before)を使って背景色を追加してみます。
※今回はtransitionでアニメーションを追加するために「background-color」ではなく「擬似要素」を用います
- ①positionプロパティで背景色の位置を決める
- ②z-indexで文字の下に背景(擬似要素)を移動させる

.c-btn{
padding: 10px 30px;
cursor: pointer;
border: 1px solid #333;
font-size: 1.2em;
background-color: transparent;
/* 親要素にrelativeを設定 */
position: relative;
/* 文字色を白に */
color:#fff
}
.c-btn::before{
content: "";
/* 擬似要素にabsoluteを設定 */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: blue;
/* z-indexで文字の下に背景(擬似要素)を移動させる */
z-index:-1
}STEP3 hoverした時にアニメーションさせる
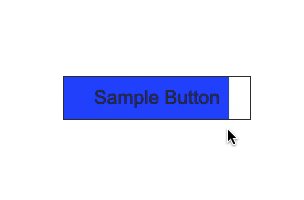
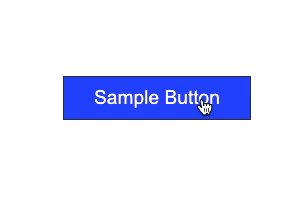
最後にhoverした時にアニメーションする設定をしていきます。
- ①文字色を黒→白にする
- ②背景色のサイズをwidth:0 → widh:100%にする
- ③transitionを設定

.l-main{
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* ここから下にボタンのスタイルを書いていきます */
.c-btn{
padding: 10px 30px;
cursor: pointer;
border: 1px solid #333;
font-size: 1.2em;
background-color: transparent;
position: relative;
/* 文字色を黒に戻す */
color: #333;
}
.c-btn::before{
content: "";
position: absolute;
top: 0;
left: 0;
/* widthを0%に */
width: 0%;
height: 100%;
background-color: blue;
z-index: -1;
/* transitionでアニメーション */
transition: 0.3s;
}
.c-btn:hover{
/* ホバー時に白 */
color: #fff;
}
.c-btn:hover:before{
/* ホバー時に100% */
width: 100%;
}既存テーマの追加CSSで作成してみる
今回はWordPressブロックエディタ対応のSnowMonkeyで作成してみたいと思います。
.smb-btn {
position: relative;
background-color: transparent;
border: 1px solid #333;
color: #333;
}
.smb-btn:before {
position: absolute;
top: 0;
left: 0;
content: "";
width: 0%;
height: 100%;
background-color: blue;
z-index: -1;
transition: 0.3s;
}
.smb-btn:hover {
color: #fff;
}
.smb-btn:hover:before {
width: 100%;
}